Cara Merubah Huruf Menjadi Uppercase Dengan AngularJS
Apakah teman – teman tahu apa itu angularJS..??
Di artikel kali ini kita akan latihan Cara Merubah Huruf Menjadi Uppercase Dengan AngularJS,sebelum kita praktekkan saya akan sedikit membahas apa itu AngularJS
AngularJS yaitu sebuah diantara framework yang banyak di gunakan development laman, karena dengan menggunakan framework ini daya kerja laman akan lebih ringan prosesing nya. Dari laman dinamis hingga program dengan menggunakan laman, dan bagi mempelajari framework ini pastinya teman – teman mesti paham dan menguasai bahasa Javascript terlebih dahulu. Dan apakah kalian tahu siapa pengembang framework ini, kalian pasti tahu yang nama nya google. Yak, google lah yang memaksimalkan javascript ini menjadi framework angularJS sehingga tanpa ragu para programming berlomba – lomba bagi mempelajarinya. Biasanya penulisan script AngularJS diawali dengan ng- atau lazimnya tika membacanya (eng).
Oke, seperti judul artikel kali ini saya akan memberikan sedikit tips bagaimana cara Cara Merubah Huruf Menjadi Uppercase Dengan AngularJS. Dimana latihan kali ini kita akan merancang sebuah text huruf kecil kemudian kita akan ubah menjadi uppercase atau menjadi huruf besar dan kita akan menambahkan dengan kondisi apakah yang terdapat di variable nomor atau bukan. Bagus teman – teman siapkan text editornya dan copy script html nya di bawah ini
<!DOCTYPE html>
<html>
<head><strong>Cara Merubah Huruf Menjadi Uppercase Dengan AngularJS</strong></head>
<body>
<div></div>
</body>
</html>
Kemudian save dengan index.html, berikutnya teman – teman sisipkan beberapa petunjuk AngularJS nya seperti gambar di bawah ini
Seperti yang saya beri kotak berwarna merah yaitu ng-app = selaku tanda mulai program angularJS dan ng-controller = selaku controller yang akan nanti di pangggil, kemudian berikutnya kita bikin guna – guna nya seperti gambar di bawah ini
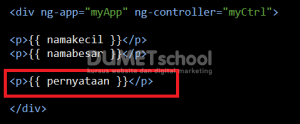
Nah teman – teman dapat lihat di gambar di atas ini ng-app dan ng-controller didalamnya diberikan sebuah petunjuk, petunjuk tersebut mempunyai namakecil dan namabesar dan diberikan guna angular.uppercase. Seandainya telah, baru kita tampilkan di browser nya. Disini saya menggunakan tag <p>, teman – teman ketikkan persis seperti gambar di bawah ini
Kemudian save dan jalankan di browser nyam karenanya hasil nya seperti ini.
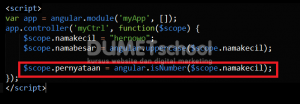
Yang tadinya huruf kecil akan dirubah menjadi huruf besar, dengan menggunakan guna angular.uppercase. Berikutnya kita tambahkan satu guna lagi dengan pernyataan apakah didalam $scope.namakecil nomor apa bukan, sekiranya iya karenanya browser akan menampilkan true tetapi sekiranya tak browser akan menampilkan false. Lihat perintahnya di bawah ini
Kemudian kita tampilkan
Bowser akan menampilkan
Bagaimana, gampang sekali bukan..??
Bagus, sekianlah di atikel kali ini mengenai Cara Merubah Huruf Menjadi Uppercase Dengan AngularJS, kita berjumpa lagi di panduan Source Code Aplikasi berikutnya.
Terima Kasih dan Hingga Jumpa.
Semoga bermanfaat 😉
Sumber https://kursuswebsite.org