Cara Menggunakan Pages Sebagai Modal Form Jquery Mobile
Di artikel kemarin kita telah belajar mengenai Cara Menambahkan Artikel Dalam jQuery Mobile,
dan sedikit paham mengenai membangun tampilan artikel kedua atau page kedua. Di kesempatan yang bagus ini saya akan memberikan tips mengenai Cara Menggunakan Pages Selaku Modal Form Jquery Mobile dimana kita akan membangun sebuah modal atau pop up form input yang semuanya di miliki oleh Jquery Mobile. Hampir sama dengan artikel kemarin kita membangun sebuah dua halaman dan dari halaman pertama-tama kita berikan id bagi di hubungkan ke halaman dua yang di pada nya saya berikan sebuah form input. Di bawah ini yaitu gambarannya
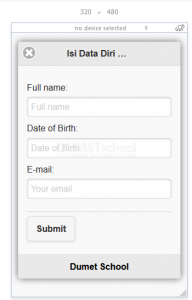
Demikian itu klik tombol daftar sekarang ini karenanya akan muncul sebuah modal form input
Bagus, sekarang ini saatnya kita implementasikan Cara Menggunakan Pages Selaku Modal Form Jquery Mobile seperti biasanya siapkan text editornya dan tambahkan library Jquery Mobile nya, teman – teman dapat kunjungi situs resminya di www.jquery.com
Atau dapat pun teman – teman copy dari artikel kemarin di Cara Menambahkan Artikel Dalam jQuery Mobile telah ada halaman page nya
Nah seperti gambar di atas ini halaman pertama-tama nya, kemudian tinggal kita berikan halaman keduanya bagi modal form nya
<div data-role=page data-dialog=true id=pagetwo>
<div data-role=header>
<h1>Isi Data Diri Sahabat</h1>
</div>
<div data-role=main class=ui-content>
<form method=post action=>
<div class=ui-field-contain>
<label for=fullname>Full name:</label>
<input type=text name=fullname id=fullname placeholder=Full name>
<label for=bday>Date of Birth:</label>
<input type=date name=bday id=bday placeholder=Date of Birth>
<label for=email>E-mail:</label>
<input type=email name=email id=email placeholder=Your email>
</div>
<input type=submit data-inline=true value=Submit>
</form>
</div>
<div data-role=footer style=text-align: center;>
<h1><a href=http://www.sourcecodeaplikasi.info style=text-decoration: none; color:black;>Source Code Aplikasi</a></h1>
</div>
</div>
Teman – teman copy script di atas ini dan pastekan di atas tag tutup </body>, lalu save dengan nama index.html kemudian jalankan di browser nya karenanya tampilan halaman pertama-tama dan kedua telah jadi
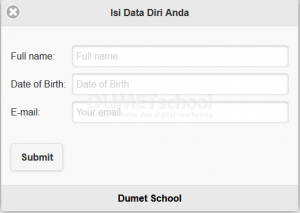
Ketika di klik tombol karenanya modal form akan muncul
Gambar di atas ini terlihat form terlalu menempel diantara form di tampilan desktop, kita kustom sedikit css nya
<style>
.ui-field-contain > label [class*=ui-], .ui-field-contain .ui-controlgroup-controls {
margin: 0 0 10px 0;
}
</style>
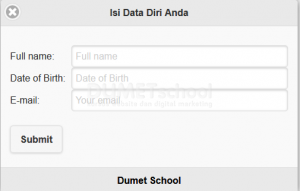
Masukkan css di atas ini di pada tag <head>, apabila telah save dan refresh di browser nya
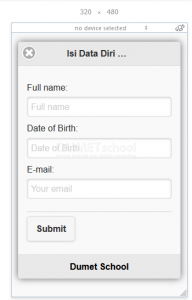
Form telah terlihat rapi karena kita kasih margin-bottom nya, dan di tampilan mobile pun pun terlihat lebih bagus
Bagaimana,betul-betul gampang dan menarik bukan..??
Demikianlah di artikel kali ini mengenai Cara Menggunakan Pages Selaku Modal Form Jquery Mobile kita jumpa kembali di artikel berikutnya.
Terima Kasih dan Hingga Jumpa.
Semoga bermanfaat 🙂
Sumber https://kursuswebsite.org